HTML
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9">
</script>
Nodejs
$ npm install sweetalert --save
Butona Basınca Çalıştırma
Neyde kullanacağınızı seçin!
Ben buton üzerinden gideceğim.
<button class="btn btn-info"></button>
Bu butona mouse'a basınca eventini yani:
onClick
Eventini ekliyorum.
<button class="btn btn-info" onClick="tikla()"></button>
Şimdi "tikla" eventini çalıştıralım.
<script>
function tikla() {
Swal.fire('Öylesine Bir Mesaj')
}
</script>
Test Edelim:
Tasarım Değiştirme
Css ile renk değiştirimi yapacağız!
<script>
function cssile() {
Swal.fire('Öylesine Bir Mesaj')
}
</script>
Bu kodun css temelini alalım birde!
<style>
.swal2-popup {
background-color: #252525;
color: #fff;
border-radius: 1rem;
}
.swal2-title, .swal2-content {
color: #fff;
}
</style>
Test Edelim:
TEMALAR:
Tema Kodları
Örnekler
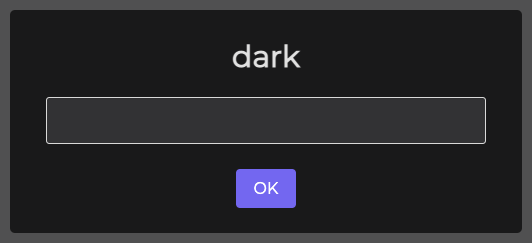
Dark

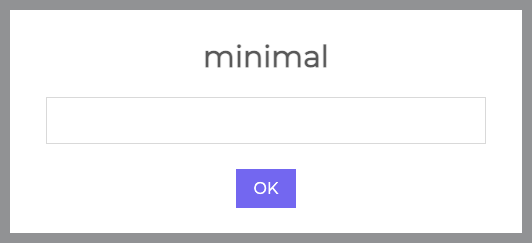
Minimal

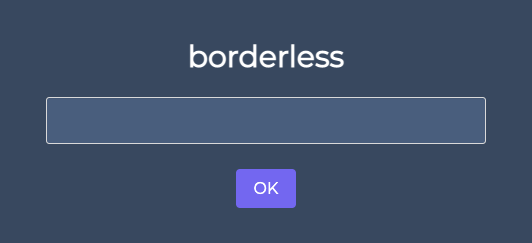
Borderless

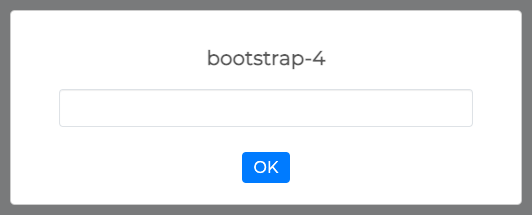
Bootstrap 4

Bulma

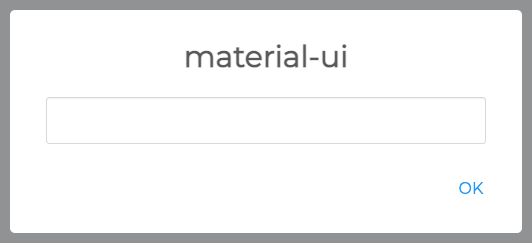
Material UI

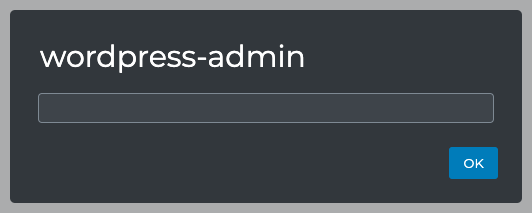
WordPress Admin

Kurma
npm install @sweetalert2/TEMA İSMİ | Şeklinde kuruluyor. Örnek:
$ npm install @sweetalert2/theme-dark
<link rel="stylesheet" href="@sweetalert2/themes/dark/dark.css">
<script src="sweetalert2/dist/sweetalert2.min.js">
</script>
İKONLAR
success:

error:

warning:

info:

question: